Jak radzić sobie z błędami na stronie - kurs usability cz. VI
Błędy na stronie są zjawiskiem nieuniknionym. Jeśli jednak zadbamy o odpowiednie poinformowanie użytkownika o ich istnieniu i wsparcie go w naprawie problemu, nie będą one zniechęcać do korzystania z serwisu.
Użytkownicy popełniają błędy. Nawet na najlepiej przygotowanej stronie nie unikniemy ich występowania. Dobra reakcja na pomyłkę sprawi, że internauta będzie mógł prawidłowo ukończyć rozpoczęte działania. W takiej sytuacji poziom jego satysfakcji nie tylko nie spadnie, ale może nawet się zwiększyć. Szybka i skuteczna pomoc w sytuacji problemowej zawsze powoduje wzrost zaufania i pewność, że można na kogoś liczyć. Osiągnięcie tego celu jest prostsze niż się wydaje.
Kurs usability - znaki zapytania
Strona www powinna być jak młotek - kurs usability cz. II
Jak zadbać o użyteczność własnej strony? - kurs usability cz. III
Jak stworzyć dobre menu strony? - kurs usability cz. IV + konkurs
10 przykazań tworzenia internetowych formularzy - kurs usability cz. V
1. Eliminuj sytuacje, które mogą doprowadzić do błędu
Twórcy serwisów powinni pamiętać, że błędy najczęściej rodzą się z niewiedzy. Projektując stronę, a szczególnie jej fragmenty, z którymi użytkownik wchodzi w interakcje, należy zadbać o odpowiednią komunikację. Wszystkie instrukcje powinny być umieszczone w zasięgu wzroku i napisane przejrzystym językiem. Ich treść nie powinna pozostawiać cienia wątpliwości ani miejsca na interpretacje.
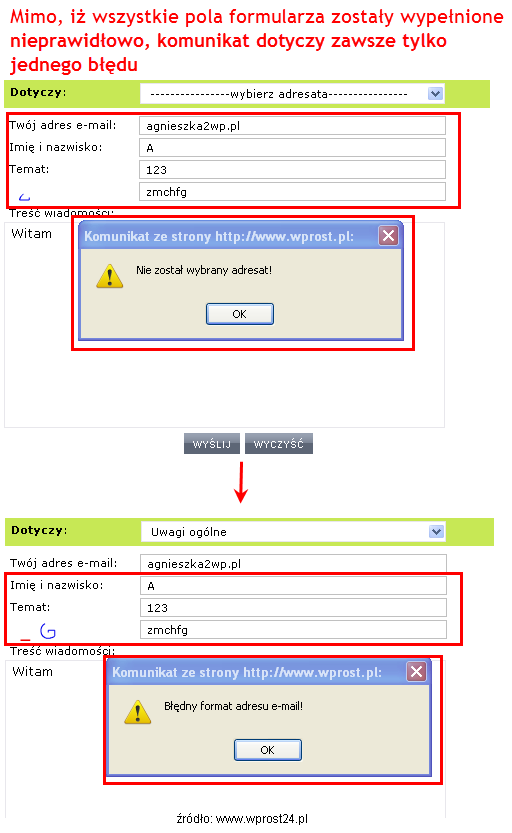
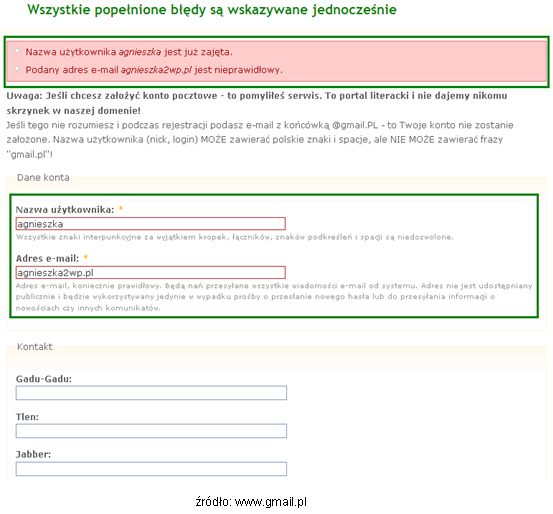
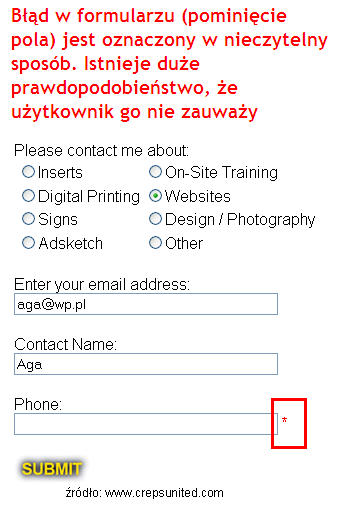
2. W formularzach wskazuj wszystkie błędy jednocześnie
Wszystkie błędy popełnione w formularzu powinny zostać wskazane od razu. Gdy użytkownik ma możliwość poprawienia większej ilości błędów przy jednym przeładowaniu strony, wprowadzanie zmian wydaje mu się łatwiejsze i mniej pracochłonne.
Pojedyncze wskazywanie błędów jest również niepoprawne z innej przyczyny. Sugeruje ono , że użytkownik musi wprowadzić tylko jedną poprawkę. Gdy okazuje się, że jest inaczej, internauci zazwyczaj niecierpliwią się i irytują.
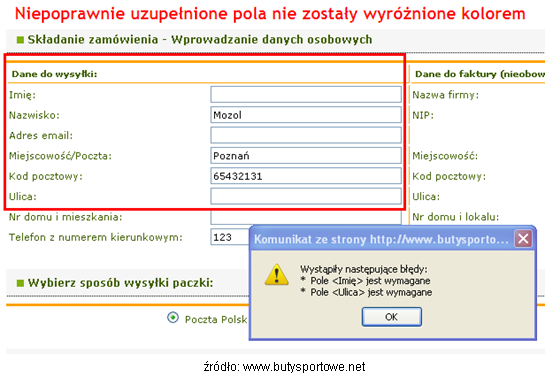
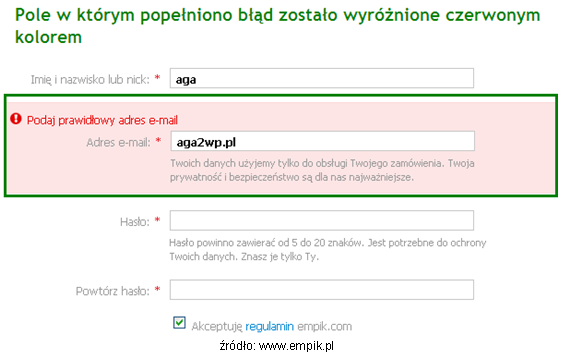
3. Wykorzystaj moc koloru czerwonego
Przez lata stosowania w internecie, ale również np. w ruchu drogowym, kolor czerwony przestał być zwykłą barwą i zyskał dodatkowe znaczenie. Używanie go do oznaczania popełnionych błędów jest korzystne z dwóch powodów:
• czerwień pełni rolę informacyjną – użytkownicy instynktownie kojarzą czerwoną barwę z pomyłką, ostrzeżeniem. Wykorzystanie tego koloru na stronie pozwala im szybko zorientować się w sytuacji. Niejednokrotnie samo oznaczenie kolorystyczne pozwala użytkownikowi zrozumieć przyczynę błędu i naprawić go,
• czerwień przyciąga uwagę – intensywny czerwony kolor z reguły znacząco wyróżnia się na stronie, dzięki czemu przyciąga wzrok użytkowników, zmniejszając prawdopodobieństwo niedostrzeżenia błędu. Dodatkowo ułatwia internautom szybką lokalizację obszaru, który należy poprawić.
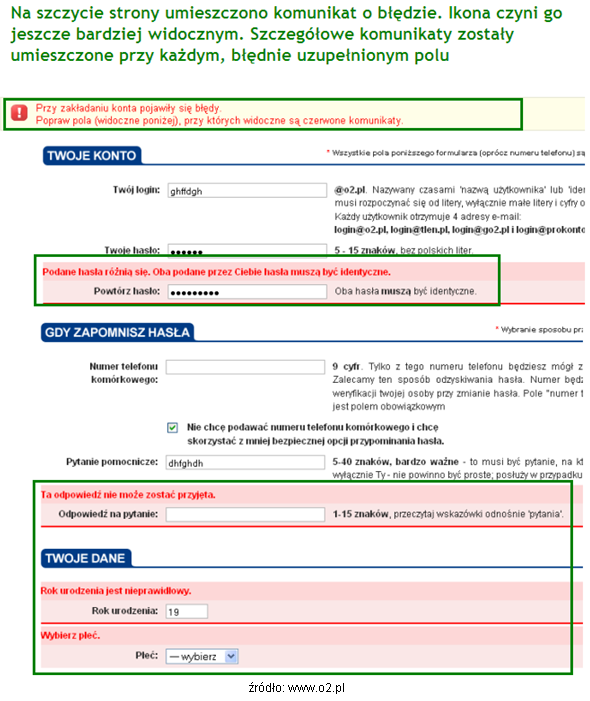
4. Zadbaj o widoczność komunikatu
By komunikat o wystąpieniu błędu prawidłowo pełnił swoją funkcję, użytkownik musi go zauważyć. Poza czerwonym kolorem, warto zastosować jeszcze inne zabiegi mające za zadanie poprawić widoczność informacji.
• Umieść komunikat o błędzie na szczycie strony.
• Powtórz komunikat w pobliżu błędnie wypełnionego pola.
• Przesuń pozostałe treści tak, aby użytkownik od razu zauważył zmiany na stronie.
• Wykorzystaj ikony i znaki graficzne
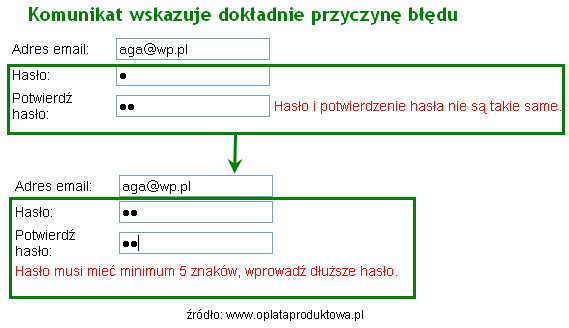
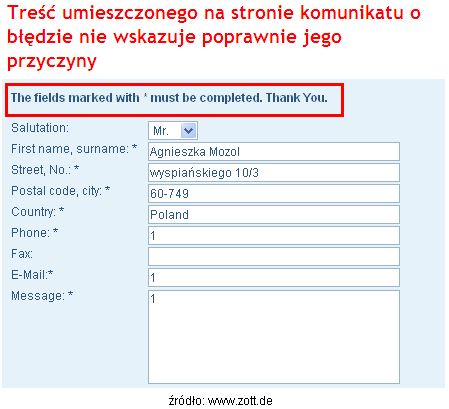
5. Wyjaśnij, co się stało
Wyświetlany komunikat powinien informować użytkownika, co spowodowało błąd. Opis ten należy przygotować w jak najbardziej precyzyjny sposób. Dzięki temu użytkownik nie będzie musiał domyślać się, z jakich powodów wpisane hasło jest błędne. Prawidłowo wskazana przyczyna zostanie wyeliminowana szybko i bez większego wysiłku.
6. Podpowiedz użytkownikowi, jak ma naprawić błąd
Dobry komunikat o błędzie nie tylko wskazuje przyczynę jego wystąpienia, lecz również informuje użytkownika, jak można go naprawić. Takie wskazówki są szczególnie istotne, gdy błąd nie był spowodowany nieprawidłowym działaniem użytkownika.
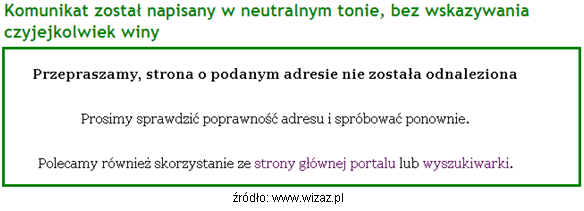
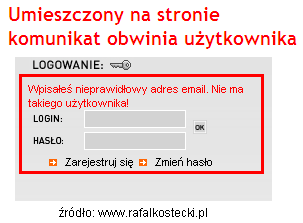
7. Nie obwiniaj użytkownika
Wszystkie komunikaty, które prezentujesz, powinny być napisane w neutralnym tonie, bez wskazywania winy. Niedopuszczalne jest obwinianie użytkownika za pojawienie się błędów.
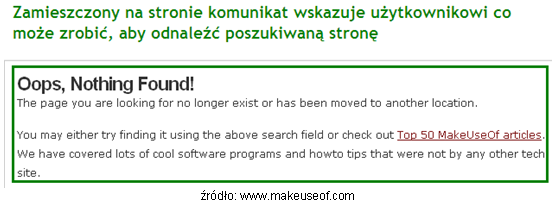
8. Wspieraj proces wyszukiwania
Sytuacja, w której proces wyszukiwania nie daje żadnych wyników, nie jest zazwyczaj uważana za błąd. Jest to jednak zdarzenie, które powstrzymuje użytkownika przed realizacją zakładanego celu, czyli z jego punktu widzenia nie różni się od awarii na stronie. Właśnie dlatego warto wesprzeć internautę w takiej sytuacji. By to uczynić należy:
• sprawdzić pisownię wyszukiwanych wyrazów i zasugerować jej poprawną wersję,
• jeśli popełniono błąd ortograficzny – automatycznie poprawić zapytanie,
• zasugerować synonimy zapytania,
• jeśli wprowadzono złożone zapytanie, poprosić użytkownika o jego ograniczenie,
• jeżeli wprowadzono zbyt ograniczone zapytanie, zasugerować jego rozszerzenie.
9. Powiadom o planowanej przerwie
Awarie z natury są niespodziewane. Bywają jednak również sytuacje zaplanowanego ograniczenia dostępu do strony lub jej elementów, takie jak np. zmiana serwerów. Warto o takich wydarzeniach poinformować użytkowników:
• uprzedzić o planowanej przerwie w działaniu serwisu,
• w trakcie przerwy umieścić pod adresem witryny odpowiedni komunikat.
Wyraz „odpowiedni” oznacza tutaj, że komunikat zawiera informację nie tylko o przyczynie ograniczenia dostępu, lecz również precyzyjnie powiadamia, kiedy strona powróci do normalnego działania. Nie wystarczy więc napisać „wkrótce” czy „niebawem”. Podajmy datę z największą dokładnością, na jaką jesteśmy w stanie sobie pozwolić. Za wzór można tu podać część serwisów bankowych, które zawsze informują swoich użytkowników o planowanych przerwach konserwacyjnych.
10. Daj użytkownikowi szansę poprawy
Zdarzają się (na szczęście coraz rzadziej) kuriozalne sytuacje, w których rekomendowane użytkownikowi rozwiązania są niewykonalne. Niektóre z nich przeszły do historii. Słynny jest błąd przy uruchamianiu komputera „No keyboard present. Press F1 to continue”.
Aby uniknąć takich sytuacji, należy zastanowić się dwa razy nad rekomendacją naprawy błędu, którą wskazujemy użytkownikowi. Ułatwmy mu również zadanie, dostarczając wszystkie potrzebne narzędzia.
Podsumowanie
Prawidłowa obsługa błędów jest jedną z najważniejszych cech strony internetowej. Użytkownik może bowiem wykazać cierpliwość wobec źle skonstruowanego menu lub sprawdzić definicję niezrozumiałego wyrazu umieszczonego na stronie. Jeśli jednak w sytuacji wystąpienia błędu nie otrzyma odpowiedniego wsparcia, jego cierpliwość i dobre chęci nie wystarczą, by prawidłowo zrealizować obrany cel.
Namawiam wszystkich do stosowania się do 10 powyższych zasad. Jak zapewne zauważyliście, nie ma wśród nich niczego skomplikowanego. Możecie być pewni, że wprowadzone w ich duchu zmiany będą niezwykle znaczące dla odbiorców serwisu.
Za trzy tygodnie
W ostatnim artykule części praktycznej wskażę dobre praktyki w zakresie poprawnego konstruowania procesu zakupowego. Na przykładach pokażę, jak drobne zmiany mogą znacząco wpłynąć na poprawę skuteczności i efektywności sklepu internetowego.
Aby uniknąć takich sytuacji, należy zastanowić się dwa razy nad rekomendacją naprawy błędu, którą wskazujemy użytkownikowi. Ułatwmy mu również zadanie, dostarczając wszystkie potrzebne narzędzia.
Ściągnij spis treści kursu [PDF, 40 KB]
Agnieszka Mozol, research specialist w agencji Symetria (www.symetria.pl)

 Newsletter
Newsletter

















.PNG)




 KRRiT przedłużyła trzy koncesje tv. Naziemna stacja nie może ograniczyć treści lokalnych
KRRiT przedłużyła trzy koncesje tv. Naziemna stacja nie może ograniczyć treści lokalnych  Telewizja Polsat chce nowych stacji satelitarnych
Telewizja Polsat chce nowych stacji satelitarnych  Nowy serial Harlana Cobena. Netflix pokazał zwiastun
Nowy serial Harlana Cobena. Netflix pokazał zwiastun  Co nowego w grudniu na Netfliksie? Lista filmów i seriali
Co nowego w grudniu na Netfliksie? Lista filmów i seriali  Biedronka wypłaci miliard zł właścicielowi
Biedronka wypłaci miliard zł właścicielowi 
Dołącz do dyskusji: Jak radzić sobie z błędami na stronie - kurs usability cz. VI