Łatwy proces zakupowy - kurs usability cz. VII
W ostatnim już artykule praktycznej części naszego kursu opowiemy, jak skutecznie skonstruować proces zakupowy. Po raz kolejny zaskoczy was, jak wiele witryn zapomina o przestrzeganiu prostych, zdroworozsądkowych zasad.
Nic bardziej nie drażni klienta sklepu niż długie kolejki przy kasie. Podobnie rzecz ma się w przypadku sklepów internetowych. Źle zaprojektowany, nieintuicyjny i skomplikowany, a przez to wydłużony proces zakupowy odstrasza równie skutecznie, jak wielka kolejka do kasy. Można się przed tym uchronić poprzez stosowanie się do kilku prostych reguł.
Kurs usability - znaki zapytania
Strona www powinna być jak młotek - kurs usability cz. II
Jak zadbać o użyteczność własnej strony? - kurs usability cz. III
Jak stworzyć dobre menu strony? - kurs usability cz. IV + konkurs
10 przykazań tworzenia internetowych formularzy - kurs usability cz. V
Jak radzić sobie z błędami na stronie - kurs usability cz. VI
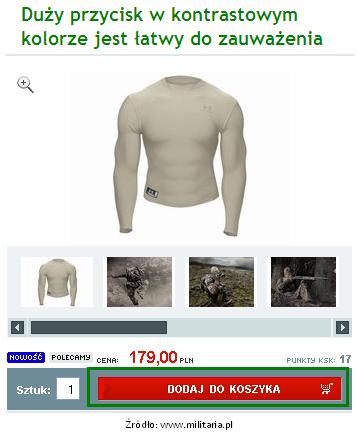
1. Dbaj o wyróżnienie i dostępność przycisków „Dodaj do koszyka”
Przyciski dodawania produktu do koszyka powinny wyróżniać się z tła i być na pierwszy rzut oka dobrze widoczne. Stosujmy tradycyjne ikony, przedstawiające koszyk na zakupy, charakterystyczne dla tego rodzaju elementów. Znajomy wygląd ikony ułatwia użytkownikowi zlokalizowanie koszyka intuicyjnie, niemalże bez wysiłku. Warto również wykorzystać tutaj efekt rollover, czyli drobną animację przycisku, wyświetlającą się po najechaniu na niego kursorem. Sugeruje to użytkownikowi, że przycisk jest interaktywny i zachęca go do kliknięcia.
2. Daj możliwość dodawania do koszyka produktów nawet niezalogowanym użytkownikom
Niepokojący jest fakt, że nadal spotyka się sklepy internetowe wyznające zasadę: "jeśli chcesz włożyć produkt do koszyka, to najpierw się przedstaw". Z logicznego punktu widzenia działanie takie nie ma żadnego uzasadnienia. Pomyślmy tylko, jak może się czuć osoba, która po raz pierwszy trafiła do naszego sklepu www i znalazła tam kilka ciekawych produktów. Chciałaby je dodać do koszyka, by następnie, po zapoznaniu się z ich łączną wartością oraz kosztem transportu, sfinalizować transakcję. Niestety, blokujemy jej tą możliwość, wymagając już na wstępie podjęcia wysiłku w postaci wypełnienia formularza. Użytkownik nie ma jeszcze wystarczająco silniej motywacji, by tego dokonać. Nic go do tego nie zmotywuje tak jak kilka ciekawych produktów w koszyku, za które przyjdzie mu zapłacić akceptowalną cenę. A wtedy zupełnie „przy okazji” założy konto.
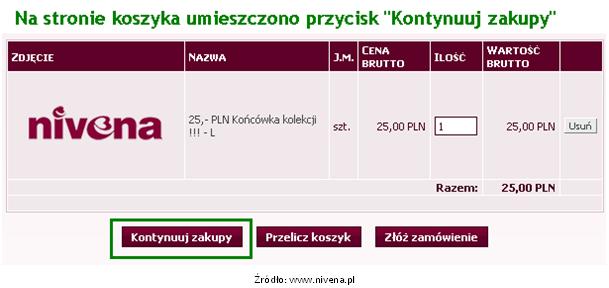
3. Wykorzystaj przycisk „Kontynuuj zakupy”
Przycisk ten powinien być umieszczony w obrębie koszyka i przenosić użytkownika na podstronę, z poziomu której dodany został ostatni produkt do koszyka. Każdy z nas po wejściu do sklepu obiera bowiem swoją ścieżkę poruszania się po nim, której staramy się trzymać. Zasada ta ma zastosowanie zarówno w przypadku sklepów tradycyjnych, jak i internetowych. Dzięki możliwości powrotu użytkownik trafi ponownie do punktu wyjścia, co szybko umożliwi mu kontynuowanie zakupów.
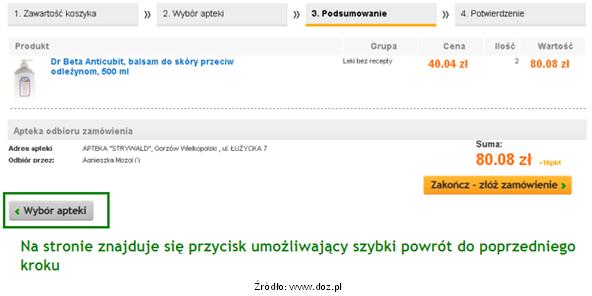
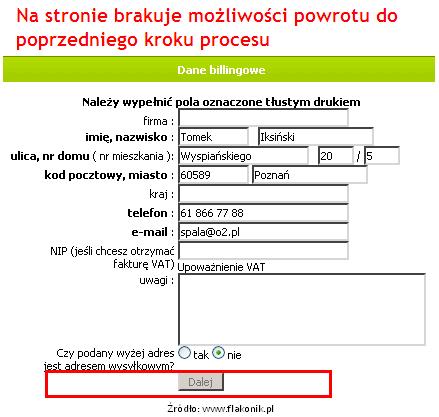
4. Pozwól użytkownikowi się cofnąć, gdy tego potrzebuje
Użytkownik powinien mieć pełną kontrolę nad przebiegiem procesu zakupowego. Dlatego konieczne jest zapewnienie mu możliwości powrotu do wcześniejszych kroków i ich edycję. Należy pamiętać, by kliknięcie przycisku „wstecz” nie wiązało się z przekierowaniem go do niewypełnionej strony. Zapamiętane dane powinny być wyświetlane użytkownikowi, tak by nie musiał uzupełniać wszystkich informacji od nowa. Uprości to zmiany zwłaszcza w sytuacji, gdy internauta będzie chciał tylko lekko zmodyfikować wprowadzone informacje.
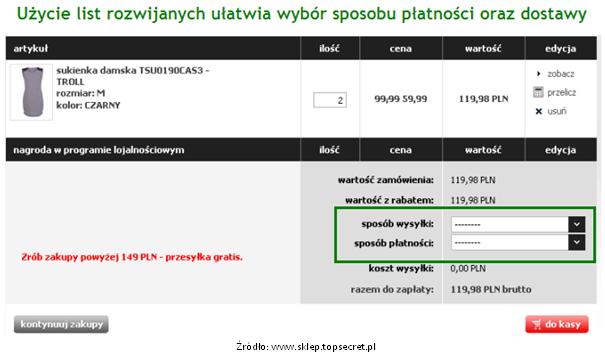
5. Staraj się maksymalnie uprościć proces
Najmniej przyjemną częścią zakupów jest zazwyczaj płatność. Zasada ta obowiązuje także w przypadku e-zakupów. Należy zadbać, aby proces zapłaty i konfigurowania opcji dostawy był dla użytkownika jak najmniej kłopotliwy. Ilość kroków, pól do wypełnienia i innych wymagań powinna zostać zredukowana do minimum. Warto również wyręczać użytkownika tam, gdzie jest to tylko możliwe – np. wpisywać podany przy rejestracji adres w sekcji "Dane do wysyłki". Nie należy wymagać od internauty, by podawał dane w konkretnym formacie - np. kod pocztowy nie musi być wpisany w formacie XX-XXX - gdy użytkownik nie wprowadzi myślnika, może to za niego zrobić system. Prostota powinna być również stosowana przy projektowaniu wyglądu strony procesu zakupowego. Ograniczenie treści i prosty wygląd strony nie tylko pozwoli na przejrzystą prezentację niezbędnych informacji, ale także zminimalizuje ryzyko opuszczenia procesu poprzez zainteresowanie się np. linkiem do zewnętrznej strony.
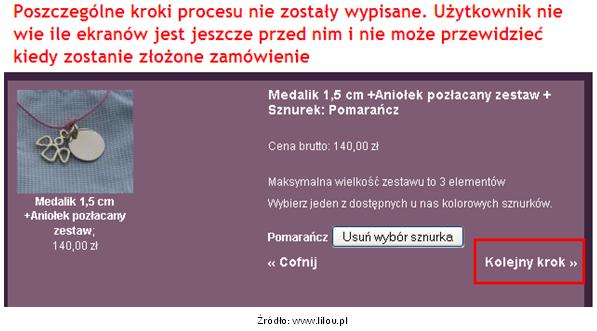
6. Informuj użytkownika o kolejnych etapach, które będzie musiał przebyć
Proces dokonywania zakupów w sklepie on-line jest długi i należy podzielić go na kilka powiązanych tematycznie kroków. Użytkownik powinien wiedzieć, jakie kroki będzie musiał przejść, by sfinalizować transakcję i ile ich będzie. Należy mu tę informację jasno przedstawić, najlepiej na zasadzie prostej wizualizacji kolejnych etapów procesu zakupowego. Warto również wskazywać, na jakim aktualnie etapie się znajduje oraz co będzie musiał wykonać w następnym kroku. Poprzez informowanie o poszczególnych krokach procesu zakupowego unikamy sytuacji, gdy użytkownik nie wie ,co będzie musiał zrobić w kolejnym etapie oraz ile to wszystko potrwa. Gdy nie dostarczymy mu tych informacji, może on stwierdzić, że zakupy kosztować go będą zbyt dużo czasu i wysiłku, i w konsekwencji przeniesie się do konkurencji, gdzie wszystko załatwi szybciej.
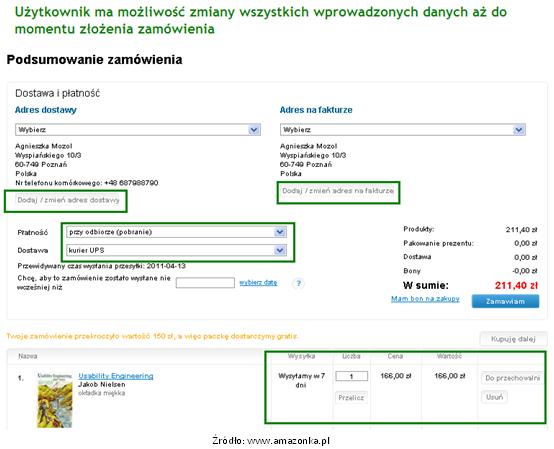
7. Pozwól na edycję zamówienia na każdym kroku aż do chwili zapłaty
Ludzie przejawiają bardzo różne style robienia zakupów. Część osób nie doda produktu do koszyka, dopóki nie będzie pewna swojego wyboru. Inni nie lubią planowania, a zakupu dokonują pod wpływem impulsu, czasami kilkakrotnie zmieniając zdanie. Dlatego też na każdym etapie procesu użytkownik powinien mieć możliwość edycji zawartości swojego koszyka. Ograniczy to konieczność powrotu aż do pierwszej strony procesu (na której znajduje się podsumowanie koszyka i możliwość jego edycji) i ponownego przechodzenia wszystkich kolejnych kroków.
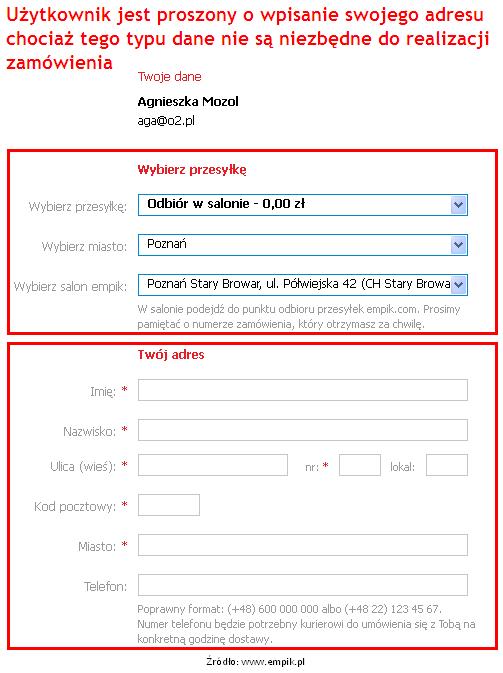
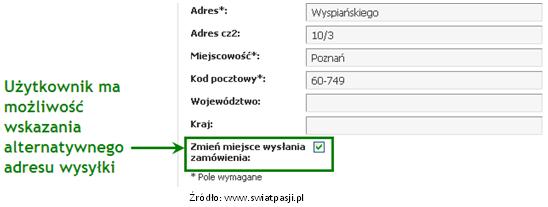
8. Daj możliwość wprowadzenia alternatywnego adresu dostawy
Niejednokrotnie zdarzają się sytuacje, w których zalogowany w serwisie użytkownik chce zamówić dostawę zakupionych produktów na inny adres, niż podał wcześniej przy zakładaniu konta. Należy umieścić taką opcję na stronie. Ponadto użytkownik powinien mieć możliwość zapisania dodatkowego adresu, by mógł użyć go ponownie przy innym zamówieniu.
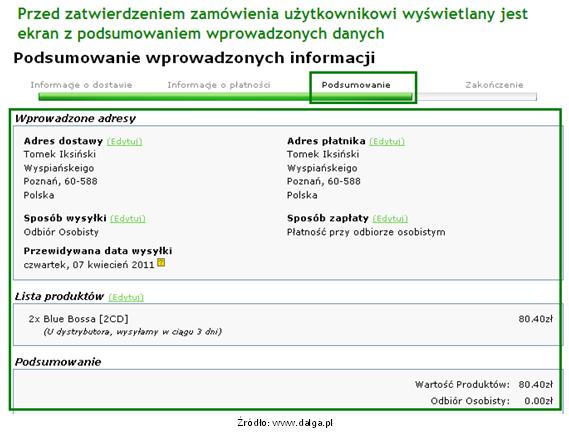
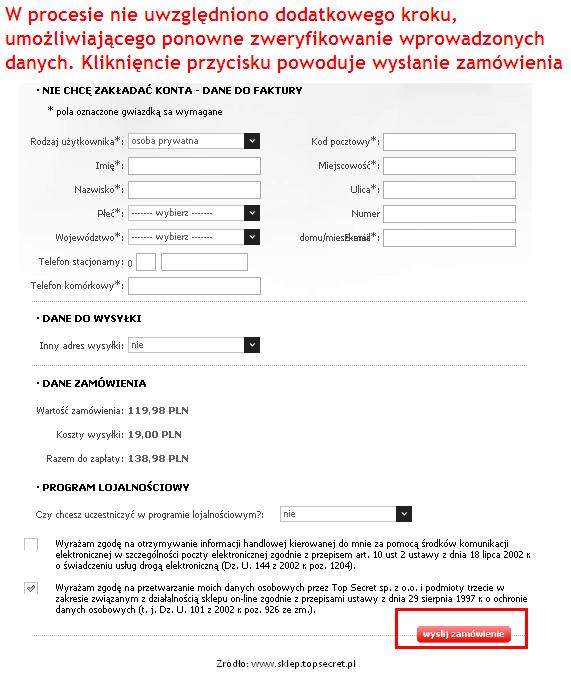
9. Zapewnij użytkownikowi możliwość łatwego upewnienia się co do poprawności wprowadzonych przez niego danych
Stosowanie strony „Podsumowanie” wraz z możliwością edycji danych, wprowadzonych do formularza w poprzednich krokach, jest często przydatną opcją. Szczególnie sytuacji, gdy proces zakupowy wymaga wypełnienia wielu pól formularza. Nietrudno wtedy o przypadkowe wprowadzenie błędnych danych. Weryfikacja treści wprowadzonej do formularza powinna przebiegać w czasie rzeczywistym. Pozwoli to użytkownikowi dokonać poprawek już w trakcie wpisywania danych, nie zmuszając go do żmudnego przeglądania całej strony formularza i zmieniania danych pole po polu.
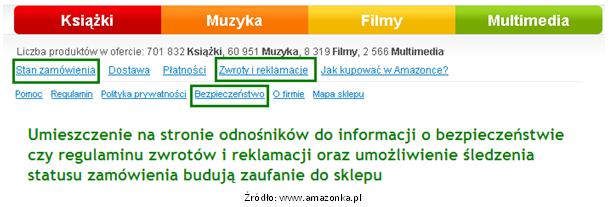
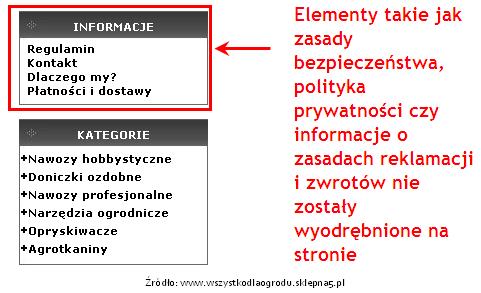
10. Zdobądź zaufanie
Choć coraz więcej Polaków decyduje się na e-zakupy, spora część internautów w naszym kraju wciąż jest nieufna wobec tego rozwiązania. Dlatego tak ważne jest, aby na stronie e-sklepu umieścić informacje o polityce prywatności, zasadach dystrybucji danych, danych kontaktowych firmy oraz FAQ dotyczące problemów z zamówieniem. Elementy takie jak profesjonalnie wyglądająca szata graficzna czy możliwość śledzenia statusu zamówienia dodatkowo utwierdzają użytkownika w przekonaniu, że ma do czynienia z solidną firmą. Pomagają też w zdobywaniu zaufania sceptycznych klientów.
11. Potwierdź dokonanie zakupu
Po dokonaniu zakupu użytkownik powinien otrzymać czytelną informację z podsumowaniem transakcji. Pełni ona bowiem rolę dokumentu, który można wykorzystać w przypadku problemów z zamówieniem. Dlatego też, poza wyświetleniem odpowiedniego ekranu, należy przygotować odpowiedni mail, który zostanie przesłany do użytkownika. Dzięki temu klient będzie mógł go zachować i wykorzystać w razie potrzeby.
Wskazane w artykule porady są proste i dość oczywiste, jednakże wiele sklepów nadal o nich zapomina. Szkoda, bo stosowanie się do nich nie musi być bardzo kosztowne i problematyczne, a może przełożyć się szybko na namacalny wzrost przychodów.
Za trzy tygodnie
Powyższym artykułem zakończyliśmy część „szkoleniową” kursu. Kolejne artykuły będą dotyczyły metod wykorzystywanych do badania użyteczności. Zaczniemy artykułem poruszającym kwestię monitorowania odwiedzin na stronie. Wyjaśnimy w nim, po co mierzy się ruch i jak interpretować uzyskane wskaźniki.
Ściągnij spis treści kursu [PDF, 40 KB]
Agnieszka Mozol, Research Specialist, Symetria (www.symetria.pl)
Jacek Samsel, UX Design Specialist, Symetria

 Newsletter
Newsletter





















.JPG)



 KRRiT przedłużyła trzy koncesje tv. Naziemna stacja nie może ograniczyć treści lokalnych
KRRiT przedłużyła trzy koncesje tv. Naziemna stacja nie może ograniczyć treści lokalnych  Telewizja Polsat chce nowych stacji satelitarnych
Telewizja Polsat chce nowych stacji satelitarnych  Nowy serial Harlana Cobena. Netflix pokazał zwiastun
Nowy serial Harlana Cobena. Netflix pokazał zwiastun  Co nowego w grudniu na Netfliksie? Lista filmów i seriali
Co nowego w grudniu na Netfliksie? Lista filmów i seriali  Biedronka wypłaci miliard zł właścicielowi
Biedronka wypłaci miliard zł właścicielowi 
Dołącz do dyskusji: Łatwy proces zakupowy - kurs usability cz. VII
Czy jest jakieś najlepsze rozwiązanie? Znam sklepy, które poza potwierdzeniem nie wysyłają nic więcej - oczywiście, jest to błąd, ale ile powinno takich informacji być by klient nie został zasypany mailami? Dziękuję za informację.
- pojawieniu się towaru w sklepie w przypadku towarów na które trzeba oczekiwać lub zamówień przedpremierowych,
- wysyłce towaru.
Jest to oczywiście tylko sugestia, którą należy dostosować do funkcji serwisu i potrzeb jego użytkowników. Odsyłam również do artykułu Jacoba Nielsena na temat dobrych praktyk dot. e-maili potwierdzających transakcje: http://www.useit.com/alertbox/confirmation-email.html
Mam nadzieję, że odpowiedź okaże się pomocna.